- Prototyping
- Design strategy
- Content strategy
- Visual design
Scope of work
- Full-scale web app
- User research
- Wireframing
- Interaction design
Cloud-based management platform for on-demand translation
This enterprise platform got its start as a language translation service. Qordoba quickly looked to expand it automated workflow into a fully collaborative tool which helps companies enter new markets across various channels.
The Problem
- Navigating between projects and finding the content a user is looking for is inefficient.
- Discovering new and relevant content is extremely difficult for the user.
- Collaboration is nonexistent if content is inaccessible.
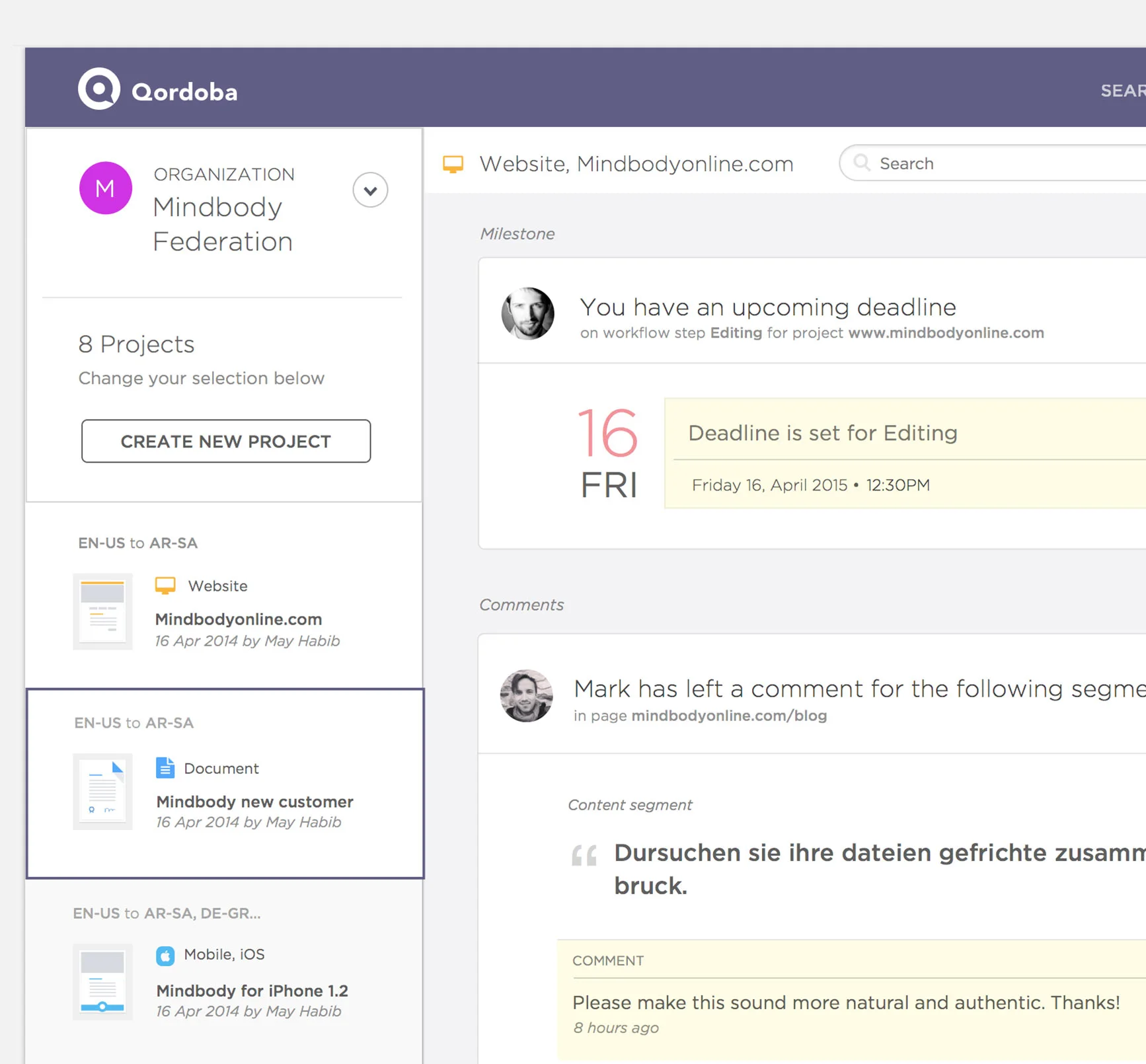
Original Project Dashboard
Original Content Feed
Give Users a Better Way to Discover Content
Qordoba rapidly introduced several new features to the platform. A project dashboard and a content feed were marked as high priority to improve navigation, content discover, and collaboration. User testing showed that these features were underutilized and inefficient.
The launch page often had very few projects showing because users often time weren't assigned to more than a couple project at once. The feed was not being used because the content was not structured well and the platform's workflow encouraged users to avoid the feed page.
Process & Design Thinking
A system-level approach yielded a thoughtful analysis of Qordoba's current product offering, helping lay the groundwork for new product architecture. Users need a simple and useful way to navigate to desired projects, access new content and collaborate with other users across the platform.
Identifying the Users
Orienting the following users throughout the system: The content creator (linguist), engineer, project manager, and project owner.
Original USER FLOW
Documented Pain Points
logged through unmoderated user testing
- Once a project is selected users goes directly to content root page
- No visibility into the project. Users must return to the project page repeatedly until they have selected the correct project.
- Projects in which user does not have permission to view are selectable but lead to a dead end.
- The content Feed is rendered useless because users land on content page first. This makes discovery and collaboration almost impossible.
- A great deal of effort is placed in searching for new or relevant content. Useful content is often overlooked.
Updated User flow
The Visual Implementation
I set out to design a product that felt reliable yet welcoming. A new icon set was also created in order to establish the desired voice and tone of Qordoba's new application
Design Exploration & Ideation
Break down designs into components and outcomes to validate interaction for stakeholders and clearly document them for use by dev team
Preliminary design Exploration
The layout becomes less useful when we introduce real use cases
Content translators often have limited permissions. They will not likely have access to all available project, organization. Additionally they will not have permission to create new projects. This is also what a page may look like when new projects are introduced.
The inconsistency in the way that data is being presented also creates more issues.
New Project Dashboard
Create project, collaborate, and navigate to desired pages
Structuring the Data
For improved scalability
[User] has [an Action] in [this location]
Content type inventory organized by category
Structural Hierarchy through Card Density
For improved learnability
Modular Content Cards
User Stories
Orient the user throughout the system and help them achieve targeted outcomes
Working wireframe
Visual Hierarchy
For enhanced scanability
Establishing look and feel starting with Delightful Icons
Qordoba's icons were designed to be light, airy, flat & functional
Design Pattern Library
Components are are based on established patterns to create familiarity
Complete library not shown
Finished Product
The Problem
- Users need a suite of useful and simple tools to create content on-demand for new markets across a variety of channels in a collaborative way.
- User preferences, language styling, context, and devices introduce complexities that need to be accounted for when creating content.
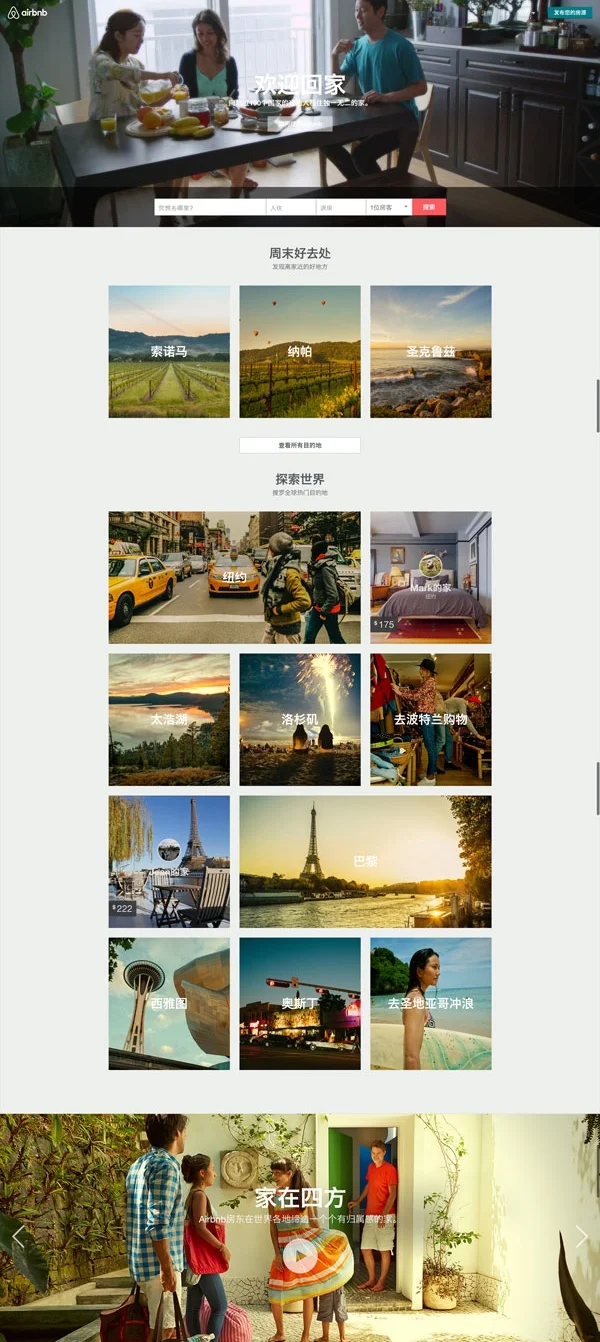
Content for adapting markets
Qordoba wanted to build a solution that spanned beyond language translation. They had aspirations to build an app that allowed users to create content once and distribute it across channels. The team also wanted to be able to format layout, and change colors of web and mobile sites real-time across different devices and mediums.
Process & Design Thinking
A system-level approach yielded a thoughtful analysis of Qordoba's current product offering, helping lay the groundwork for defining channels in the new proposed framework
An Omni-Channel Approach
Stakeholder interviews and user research drove my decision to design framework around the following channels.
I proposed a suite of channels that were beyond the scope of Qordoba's current needs to illustrate a vision and tell a story.
The design was modeled after an adaptive content framework. Thus data used by various channels will all originate from a single source.
Phase I: Document, Website, Mobile, Strings
Styling for Multiple Formats
Qordoba's current technology captures content from a client's site and uses fuzzy logic to make recommendations regarding design and format. Additionally, users can format content themselves by choosing to use or discard any suggestions made by the algorithm.
Part of the challenge was to design ways to edit content for a varying cases. The experience of editing a document will be significantly different than that of editing screens for a mobile interface.
We learned from users that they need multiple ways to edit content depending on the channel and content formatting. The content editor lets users step through content strings in a table while a live editor provides visual context with inline editing. We found that this solution could be applied to every channel type.
Content Editors
It is important for users to be able to toggle between different content editor content types
App User Flow
Content from projects of different channel types will be made accessible to users from a top level dashboard depending on a user's workflow permissions
The Visual Implementation
I set out to design a product that felt reliable yet welcoming. A new icon set was also created in order to establish the desired voice and tone of Qordoba's new application
Document Editors
Edit content assisted by machine translation and team members
Content Segment Editor
Live Document Editor
2 column view
Document Mapping
Finished Product
Editing content with context
Collaboration
Editing and pushing content
Constant Dialogue
Pushed Content as read only for context
Tools designed for styling documents
Part of the challenge was to design simple way for users to reference suggested content, track collaborated content, and add comments and bookmarks to text.
There was much debate over whether content in the utility column should fly out, remain fixed, or not exist at all.
Early Design Tools Exploration
Mobile Editor
Make changes to mobile designs real time without having to republish to the app store
Segment Editor & Live Editor CombineD
Final Thoughts
It was challenging to design a solution that satisfied the needs of various user types, content types and use cases. With that said, it easy to fall into the trap of over designing for each use case. I found that it was important to exercise restraint before designing a solution that was a literal execution of Qordoba's requirments.
More Featured Projects
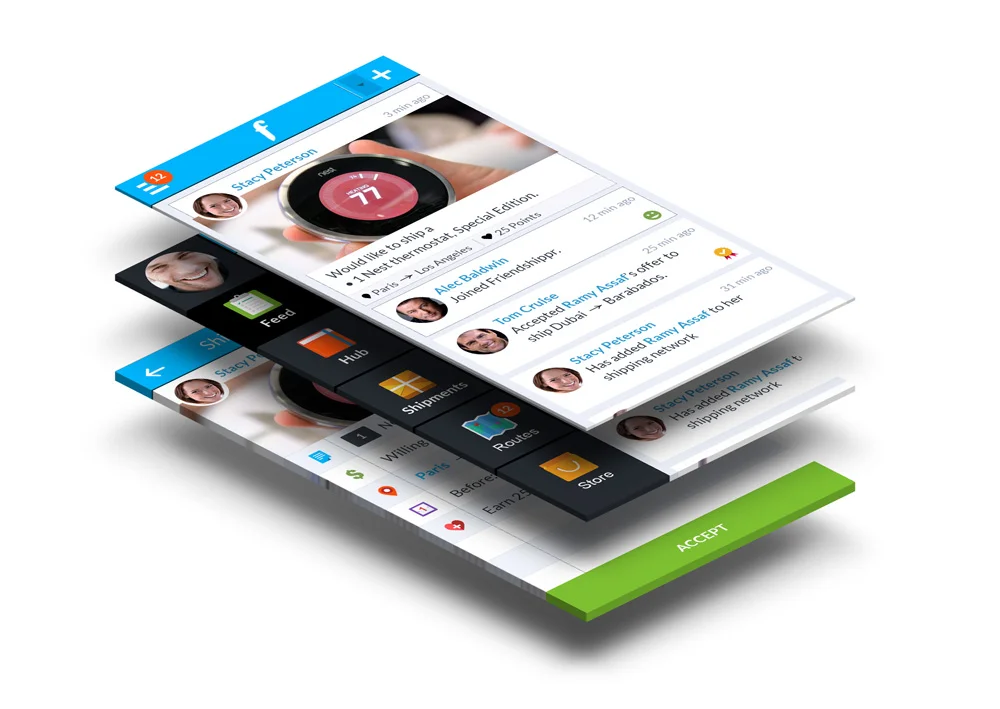
Friendshippr
A mobile only peer to peer shipping app that leverages your social network.
CASE STUDY COMING SOON
Socialplex
A social app that turns events into experiences that last forever.